Labels, buttons, fields, tables, etc. All elements are editable, and you can change how they look: make them disabled, change background, format text.
Scroll down to check the features and the screenshots.

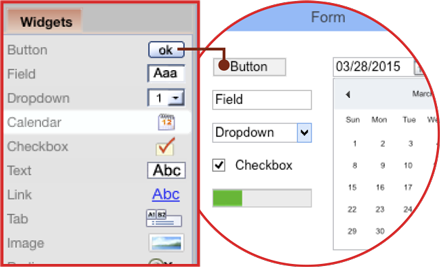
Standard Wireframing Elements
Create your mockups and wireframes lightning fast.

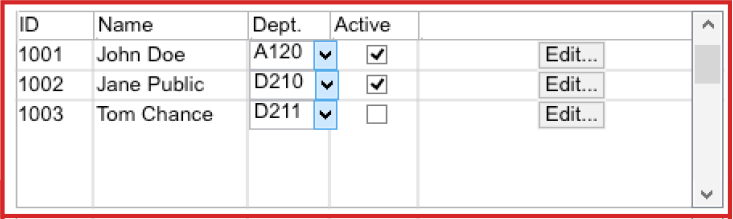
Tables
Populate tables with real data quickly
Tables can contain text, buttons, dropdowns, checkboxes. You can create data in excel and paste it. Format individual columns differently.

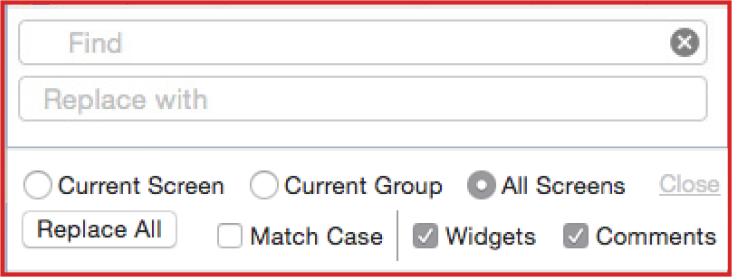
Search and Replace
Change a phrase over many screens.
Intelligent search finds the phrase in all widgets and comments over the whole project. You can replace all occurences of a name or a phrase on all your screens – with a single action.

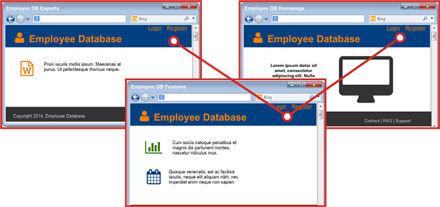
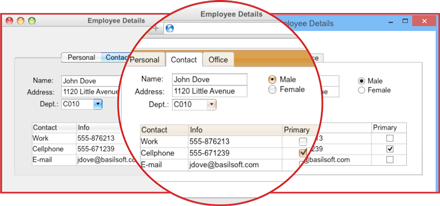
Master Screens
Templates to re-use mockups, they also make mass changes simple.
Masters’ elements are included on all related screens. This makes it easy to create a number of similar screens. And when you need to change something (think website header!) you edit the master and the change is done on all related screens automatically.

Slideshow
Walk your clients through individual scenarios.
Live workshops are a very effective way to discuss your wireframes. On-screen comments and individual elements linking to different screens help you to get your idea across and get clear feedback right away.

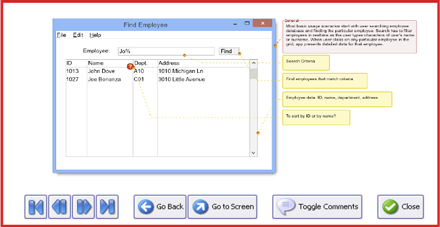
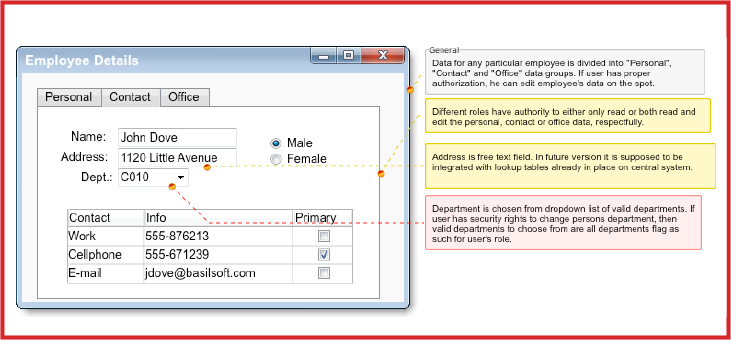
Integrated Comments
Document the details as you go, they are part of your mockups.
Discussing the mockups reveals many important details about the system you are building. You simply write those down as comments on whole screens or their elements, so both your users and your team have all the information they need both on-screen and in all exports.

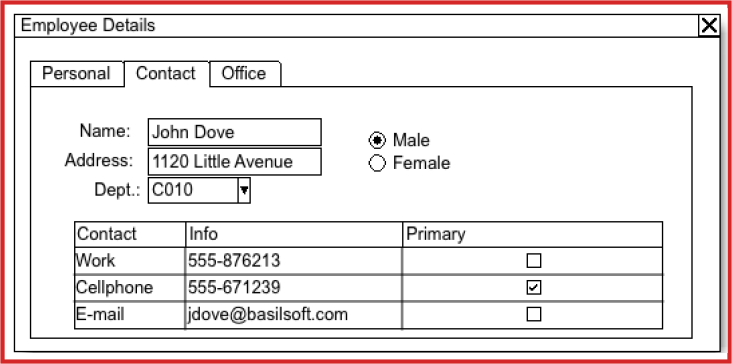
Black & White Skin
Avoid sketches to look like “almost done” application.
You want to focus on structure and main functionality of your product first, without too many details distracting your audience. And you must definitely want to avoid getting across the idea that there is only “some wiring under the hood left”.

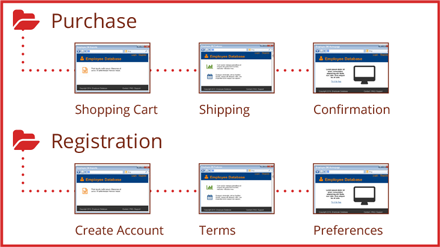
Unlimited Number of Screens
Create all the mockups you need. Group them in scenarios.
After first few main screens you want to organize your mockups. Usualy you group them in scenarios (ie. how your users will see them) or by functionality, both to present them in structured manner and to update and maintain them more easily.

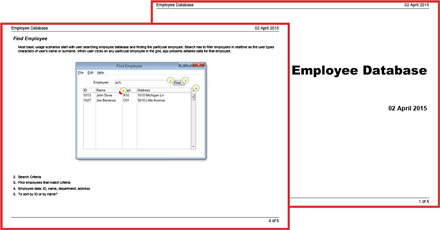
Meeting-Ready Printout
Quick spec on a single push of a button.
When you don’t have a projector handy, or there is a need for quick meeting on the spot, you can print your mockups and wireframes with all the annotations already formatted for meetings and structured for productive discussion.

Export to Word and PDF
Export whole spec to PDF to send via e-mail or for project documentation.
A quick way to get immediate feedback is to send the just made mockups via email. PDF can be opened by just about anyone, has structure, screenshots, annotations, and is properly formatted to be saved for future reference.

Windows, Mac and Web Skins
Switch to any look you need.
With single click you can switch the look & feel of your mockups among: Windows XP, Win7, Win8, OsX and several distinct skins for web applications. While pretty useful all by itself, it’s even better if you started with Black & White and you want to both communicate progress and move the focus toward more detailed stuff.

Landscape Printouts
Print each of your mockups whole-screen to show all the details.
Sometimes you need to present the mockups themselves, in a hard-copy form. You can print your project in “Landscape mode” so only your mockups will be displayed and in “full-screen”, so all the details get as clear as possible.
Detailed Specification
Fast Mockups
Master Screens
- Master’s elements are displayed on all derived screens.
- Propagate changes to many screens at once.
- Apply master to existing screens.
- Unlink screens from master with or without copying master elements.
- Making any screen a master.
Menus
- Quick editor
- Menu bar
- Individual menus and menu items
Tables
- Paste data from Excel.
- Table editor.
- Column types: text, button, checkbox, dropdown.
- Value-repeat for buttons and dropdowns.
- Display rows as selected.
- Checkbox cells ticked or not.
Trees
- Quick editor.
- Indenting tree items into hierarchy.
Images
- Copy/paste images directly to and from Word and other programs.
- Gallery of often used images (color and B&W).
- Lock aspect ratio or not.
No Learning Curve
- No programming knowledge required.
Easy Communication
Slideshow Mode
- Full screen.
- Present mockups to your users.
- Any element can link to any screen.
Basic Interactivity
- Link any element to any screen.
Advanced Annotations
- General comments: exported above screen images.
- Numbered comments: exported as number list below screen images.
- Comment numbering is fixed for later reference.
- Toggle comments on / off.
Scenarios
- Create many mockups in a single project.
- Screens organized into scenarios or groups.
- Multiple group hierarchy.
Black & White Skin
- Avoid sketches to look like “almost done” application.
Windows Skins
- Windows 8.
- Windows 7.
- Classic (WinXP).
Mac Skins
- OS X skin.
Web Skins
- Cupertino.
- Humanity.
- Smoothness.
- Switch between Safari and Internet Explorer look and feel.
Clear Specification
Ready-to-Print
- Create a quick spec with push on a button.
- Cover page.
- Table of Content.
- Headings for scenarios.
- Listed annotations.
Export Formats
- PDF.
- MS Word.
- HTML.
- Single-file HTML.
- Individual mockups to images.
Output Options
- Cover page.
- Annotations.
- Table of Content.
Landscape Mode
- Print mockups whole-page to show all the details.
Image Formats
- PNG.
- JPG.
- GIF.
- BMP.
Widget List
Standard GUI Elements
- Button.
- Field.
- Dropdown.
- Calendar.
- Checkboxes.
- Text.
- Link.
- Tab.
- Image.
- Radio buttons.
- Progress bar.
- List.
- Tree.
- Frame.
- Dialog.
- Line.
- Table.
Labeled Elements
- Labeled Field.
- Labeled Dropdown.
- Labeled List.
Icons
Rich icon library (Font Awesome) to include icons in your mockups.
Badges
Turn icons into visual badges, to help annotate the mockups.
Advanced Widget Features
Customizable Look and Feel for Widgets
- Disabled look.
- Transparent background.
- Color background.
- Horizontal & vertical scrollbars.
- Fit size to contained text.
- Word-wrap option for texts.
Arranging Widgets
- Snap to grid.
- Toggle grid on / off.
- Align widgets relative to each other.
- Resize widgets relative to each other.
- Distribute widgets evenly.
- Bring to front / send to back.
Widget Text Formatting
- Bold, italic, underline.
- Align left, right or center.
- Font size.
- Font color.
Checkboxes and Radio Buttons
- Labels on either left or right.
Radio Buttons
- Horizontal or vertical layout.
Buttons
- Multiple-row captions.
Dialogs
- Toggle titlebar.
- Toggle min/max icons.
Progress Bars
- Set progress percentage.
- Optional marquee style.
Advanced Productivity Features
Zoom
- Editor can be zoomed in and out.
Transformations
- Transform widget to any other widget without losing its content.
Finding Screens
- Real-time filtering of screens by any text.
Intelligent Search and Replace
- Search-replace text in widgets or comments or both, on multiple screens.
Texts
- Lorem ipsum generator.
Basic Collaboration
- Project files are interchangeable between Windows and Mac computers.
- Export screens or scenarios and import them into another project.
- File-locking mechanism.
- Locked files are opened read-only.
Snapshots
- Copy current screen to clipboard.