MockupScreens 4.83: Layout options for labels
April 8, 2014
MockupScreens 4.83 is live. It’s something of a “service release”, bringing several small features while we are still preparing more complex improvements.
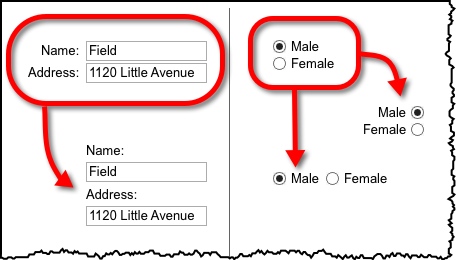
Most notably, there are now layout options for Radio and “labeled” widgets’ labels:
To upgrade to MockupScreens 4.83, just download the trial version from the MockupScreens website and unlock it with your existing license key.
Improvements in 4.83:
- Export to HTML now shows confirmation message when overwriting existing folder.
- When group of widgets is dragged by mouse, their alignment regards the whole group and not individual widgets.
- Radio buttons can be switched between horizontal and vertical layout.
- Text wrapping for Radio buttons’ labels.
- Radio buttons’ labels can be positioned either on the left or on the right of the radios.
- Labels of compound ie. “Labeled” widgets can be positioned either on the left or above.
- Tab captions have wider margins now.
- Option for Slideshow to toggle Window titles on or off (accessible via Options panel).
Fixes in 4.83:
- Several widgets had “lost” their borders with 4.82 depending on skins, which is corrected now.
- “Revert to Saved” command was showing incorrect confirmation message.
- Find was distorting text on screen in certain situations.
- Searching for special characters could produce unexpected results.
- Resizing or moving widgets weren’t always correctly accounted for when using Undo or Revert to Saved commands later.
- On Mac, project wasn’t opening in browser automatically, after exporting to HTML.
- Replace wasn’t always working for compound widgets (Table, Tree, labeled widgets).
- On some circumstances, replacing text could break comment numbering.