Creating a Calendar Widget *
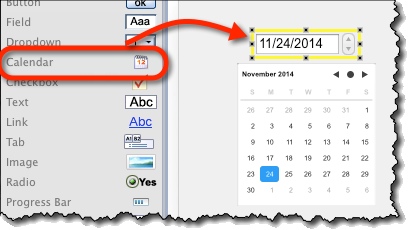
Find a Calendar icon on the left toolbar and drag it onto the screen:

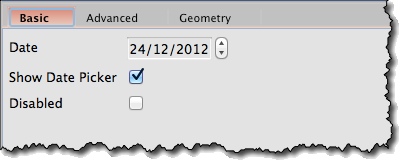
By default:
- Today’s date is selected.
- Date-picked is displayed.
Specifying a Date *
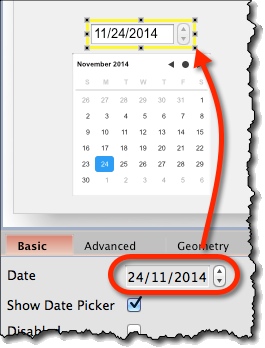
By default, today’s date is selected. Specifying another date does the following:
- It displays that date in the calendar’s field.
- Also it selects it on the date-picker.
To do that, use the “Date” field on the “Basic” tab of the property panel:

Displaying Date-Picker *
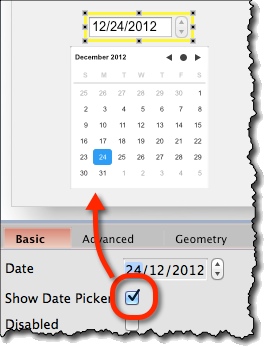
By default, date-picker is displayed. To turn it off (or on again) switch the “Show Date Picker” checkbox on the “Basic” tab of property panel:

Calendar Widget Options *
Attributes specific for Calendar widgets are:
- Date (“Basic” tab) – Date to be displayed and selected on the date-picker. When widget is created it is set to the current date.
- Show Date Picker (“Basic” tab) – Whether or not to display a date-picker. By default, it’s turned on.