Creating Tab Widget *
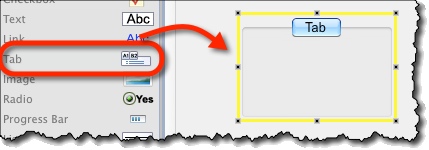
Find a tab icon on the left toolbar and drag it onto the screen:

Notes:
- By default, only one actual tab is created.
- Tabs are drawings, they do NOT actually contain widgets that are positioned “inside” them.
Adding Individual Tabs *
To add more tabs:
- Select the Tab widget.
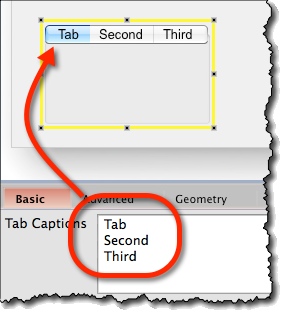
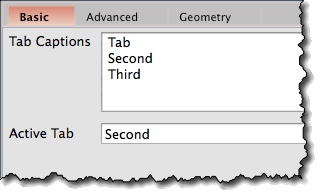
- Specify the tabs in the “Tab Captions” box on the property panel:

Setting an Active Tab *
To set which tab is shown as active:
- Select the Tab widget.
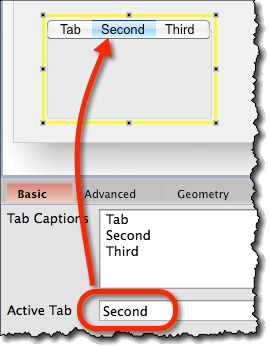
- Specify which tab is active by choosing it from the “Active Tab” dropdown on the property panel:

Separate Links for Each Tab *
Each Tab can link to a separate screen.
To choose which tab links to which screen:
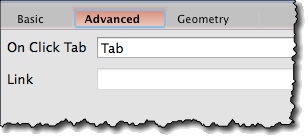
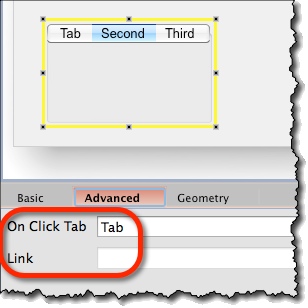
- Choose a tab from “On Click Tab” on “Advanced” property panel.
- Specify a link for that tab via Link on the same (“Advanced”) tab on property panel:

Showing widgets on Other Tabs *
Tabs are only a drawings, which means:
- Widgets that you put “inside” the tabs are displayed no matter which tab you set as active.
- To simulate screen with multiple tabs, you copy the screen and for each set the different active tab, then place the widgets you need on each screen.
Tab Widget Options *
Attributes specific for Tab widget are:
- Tab Captions (“Basic” tab) – Specify the tabs here, one per line.
- Active Tab (“Basic” tab) – Choose which tab will be displayed as active. By default, it’s the first tab.

- On Click Tab (“Advanced” tab) – Choose for which tab you will be specifying the Link.
- Link (“Advanced” tab) – Specify the link for the Tab specify in the above field.