Links Add Limited Interactivity to the Wireframe *
Wireframes help to clarify structure and functionality of the system you are building. Interactive mockups make it easier.
MockupScreens provides limited interactivity in two ways:
- Link widget explicitly provides that functionality: it works in the same way as if it was a link on a web page: clicking on a link (in a slideshow or in a HTML export) displays a screen that is defined as a link’s target:

- Also, any widget (for example, a button) can link to another screen via it’s link property:

Adding and Removing Links *
To add a link:
- Select a widget.
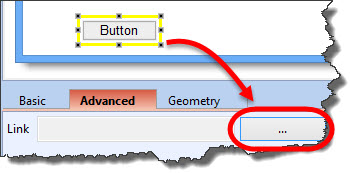
- Open “Advanced” tab on property panel and click a chooser button beside the Link property.
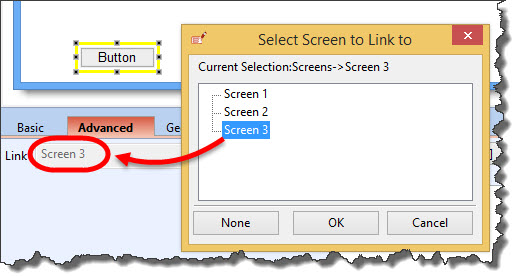
- Choose a target screen for the link:

Links in Slideshow *
There are two kinds of links that are active in the slideshow:
- Link widgets.
- Widgets with their link attribute set.
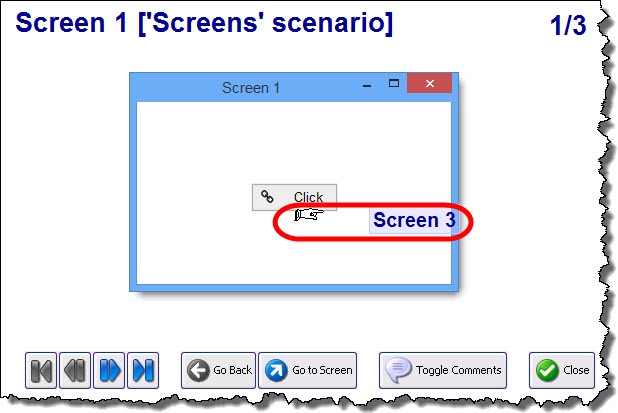
You can see when a widget has its link attribute set (along with its target screen) by hovering a mouse pointer over it:

Links in HTML Export *
Both kinds of links also work in HTML exports; they are exported as actual HTML links.