Creating Radio Widget *
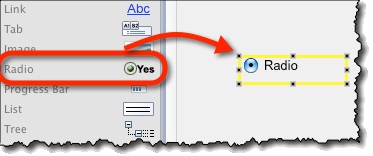
Find the Radio icon on the left toolbar and drag it onto the screen:

Adding Multiple Options to Radio Widget *
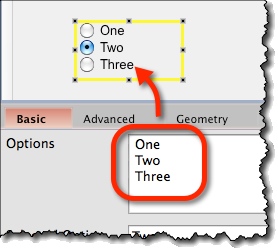
Select a Radio and enter the items into “Options” box in property panel:

Specifying Which Option is Displayed as Selected *
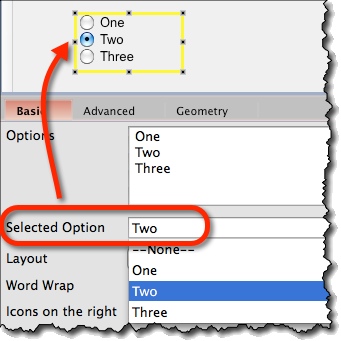
Select a Radio and choose what option should be displayed as selected from the “Selected Option” dropdown on the property panel:

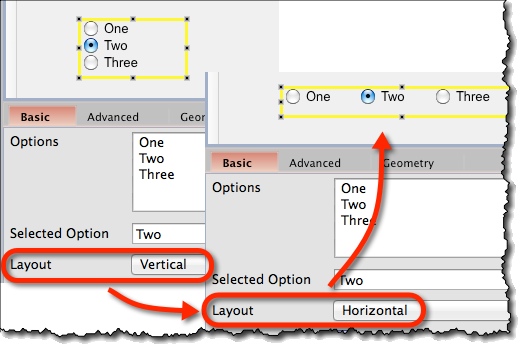
Choosing Vertical or Horizontal Layout *
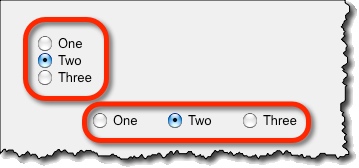
Radio layout can be either:
- Horizontal, or
- Vertical

To change a layout:
- Select a Radio widget.
- Choose the layout from the “Layout” dropdown on the property panel:

Icons: Left or Right *
By default, icons are on the left with labels on the right. To switch it the other way around and back, turn on or off the “Icons on the right” checkbox on the property panel:
![]()
Word-Wrap On/Off *
To switch word-wrap on or off for all items / options in the Radio widget, use the checkbox “Word Wrap” on the property panel:
![]()
Radio Widget Options *
Specific options for the Radio widget are:
- Options (“Basic” tab) – Radio options are entered here, each option on its own row.
- Selected Option (“Basic” tab) – Which of the above options will be displayed as selected.
- Layout (“Basic” tab) – Whether radio buttons will be displayed in vertical column or horizontally in a single row.
- Word Wrap (“Basic” tab) – Switch word-wrap for all radio options on or off.
- Icons on the right (“Basic” tab) – Specify here whether icons and labels will be displayed icons-left (default) or icons-right.
![]()