Creating Links *
Links are used to add interactivity to your mockups. When clicked in a slideshow or in a HTML export, their target screen is opened.
All widgets in MockupScreens has a “link” attribute you can set. The other way to use links is to use a Link widget. It is displayed on a screen, the same as links on a web page.
To create a Link widget:
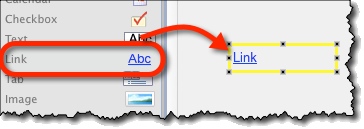
1. Find a Link icon on the left toolbar and drag it onto the screen:

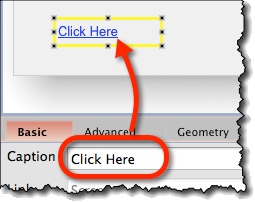
2. Enter the text to be displayed in “Caption” field on property panel:

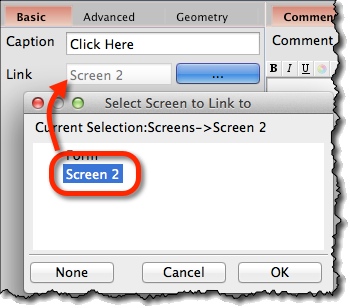
3. Set which screen should be opened when a link is clicked. Do it by setting the “Link” attribute in the property panel:

Links in Slideshow *
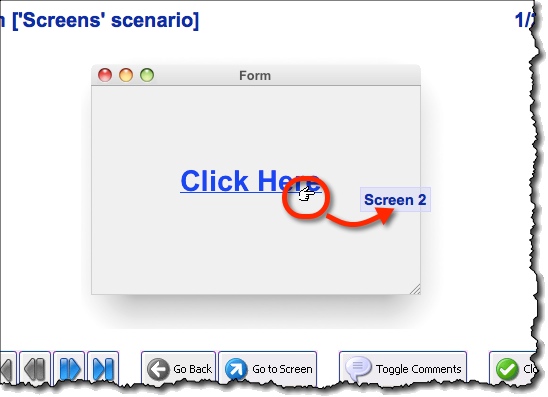
In slideshow mode, when hovering with mouse over ANY link (not just over linked widget, but also over any widget that has its link attribute set), mouse pointer changes to a link indicator and target screen name is shown beside it:

Links in Exports *
Aside from the Slideshow, links are also functional in:
- HTML exported documents.
Link Widget Options *
Attributes specific for Link widget are:
- Caption (“Basic” tab) – Link text to be displayed on the screen.
- Link (“Basic” tab) – Target screen to open when the link is clicked on.