Creating an Image Widget *
You can create new Image by either:
- Choosing it from the left toolbar: it will create an “empty” image, initially.
- Pasting an image from the clipboard: uses an image you have prepared in another application.
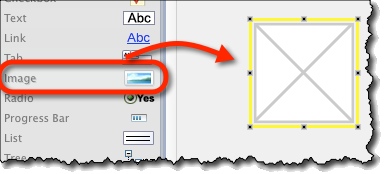
To add new empty image, find the Image icon on the left toolbar and drag it onto the screen:

To choose an image to be displayed, either:
- Double-click on the Image widget, or
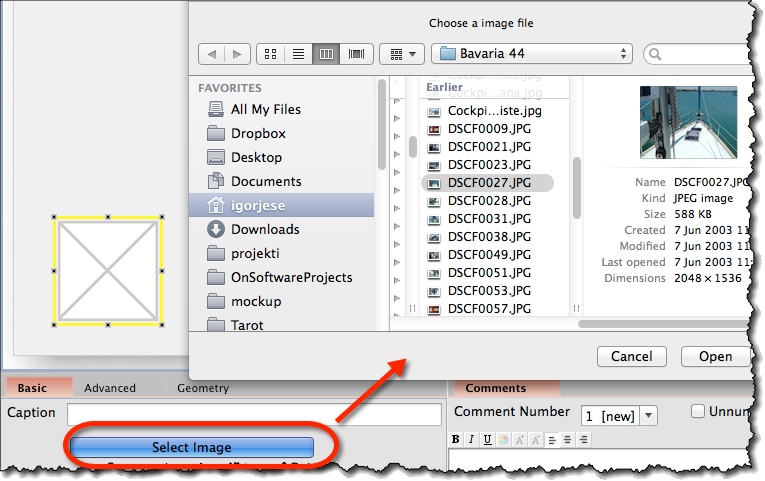
- Select the image widget, then click “Select Image” button in the property panel.

Pasting an Image from Another Program *
To paste an image from another program:
- Copy an image to the clipboard (in another program)
- Make sure that screen editor (in MockupScreens) has selection: in other words, Form on any other widget on the screen needs to be selected
- Use paste command (via keyboard shortcut, main menu or right-click menu)
Aspect Ratio On/Off *
When you resize images, aspect ratio is locked by default.
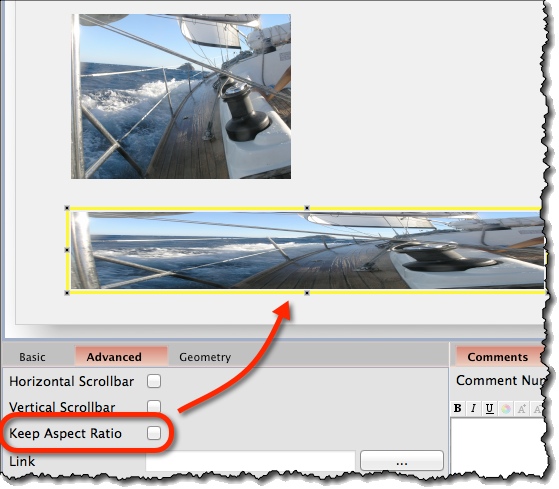
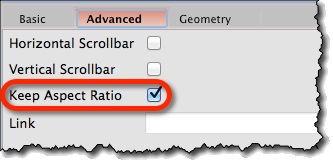
You can unlock it by unchecking the “Keep Aspect Ratio” on the “Advanced” tab of the property panel:

Image Widget Options *
Specific attributes of Image widget are:
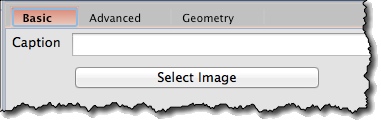
- Caption (“Basic” tab) – Text to be displayed over the image.
- Select Image (“Basic” tab) – Opens file dialog to select which image to use.

- Keep Aspect Ratio (“Advanced” tab) – Lock width and height of the image to keep the same ratio.

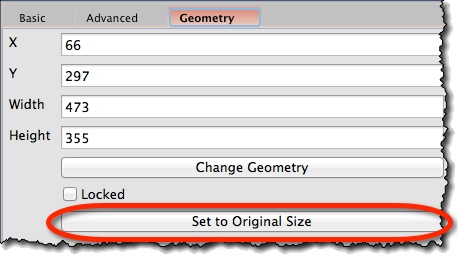
- Set to Original Size (“Geometry” tab) – Set width and height to those of the original image.