What a Slideshow is Good for *
Use slideshow to navigate through screens in full-screen mode.
Common use:
- Present your mockups to customer and/or your team.
- Discuss your mockups in live workshops.
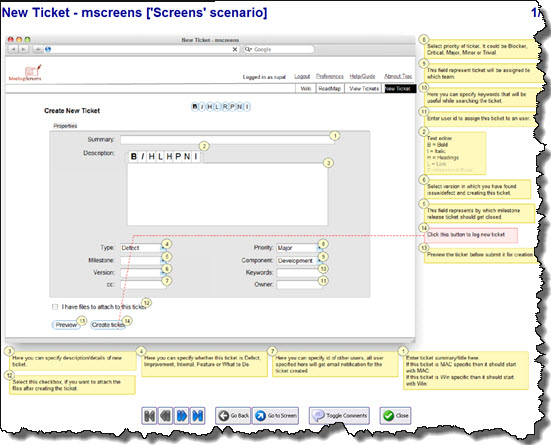
Slideshow example, ie. how a screen looks like when displayed in a slideshow mode:

Starting the Slideshow *
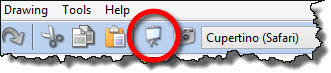
To start the slideshow click the slideshow icon on top toolbar, or press F5 (on Mac, it’s CMD+Shitf+F).

Slideshow will open with first screen of the current scenario. Close slideshow with Close button or press the Escape key.

Navigating Screens in a Slideshow *
By default, Slideshow displays in a sequence all screens of the current scenario.
- Clicking on any widget that has a link property jumps to the screen specified as link target.
- You can navigate through navigation commands.
Note:
- When hovering over widgets that link to other screens, mouse pointer changes to indicate that a link exists and displays the target screen.
Slideshow Commands *
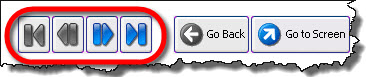
Basic navigation:
- First – Go to the first screen of the current scenario.
- Previous – Go to previous screen within the same scenario (shortcut: Up arrow, Left arrow, PageUp key).
- Next – Go to next screen within the same scenario (shortcut: Down arrow, Right arrow, PageDown key).
- Last – Go to the last screen of the current scenario.

Other:
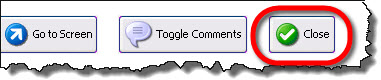
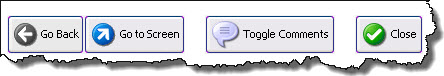
- Go back – Go back to screen displayed before the current one.
- Go to screen – Go to any screen from the current project (opens dialog to choose the screen/scenario).
- Toggle comments – Show/hide comments.
- Close – End slideshow (shortcut: ESC key).

Slideshow Options *
To open slideshow options:
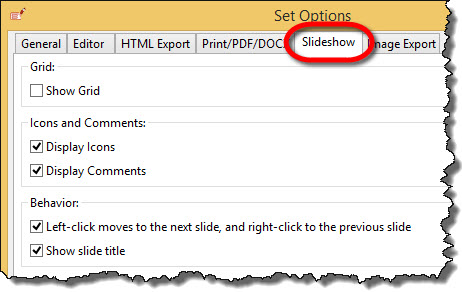
- Open the Options window via “Options” command (top toolbar) or Tools/Options.
- Choose “Slideshow” tab.
Available options are:
- Show Grid – Toggle gridlines on/off during slideshow.
- Display Icons – Toggle icons on/off during slideshow.
- Display Comments – Toggle comments on/off during slideshow.
- Left-click / right-click behavior.
- Show slide title – Whether or not to show screen title on the slide.