Once you have created your mockups, you want to share them and discuss them. You can do that by exporting your project into a MS Word document, for example.
Create and Annotate Screens *
Here we have four screens from the “Employee Database” example. Three screens belong to the same scenario (“Check employee”):
- Login
- Find employee
- Employee details
The fourth screen is a homepage for the “Employee Database” website:
- Employee DB Homepage
Below are the screens. Click on any of them to see a screen in full size.
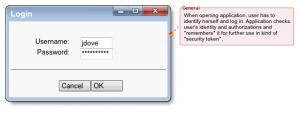
Login screen:
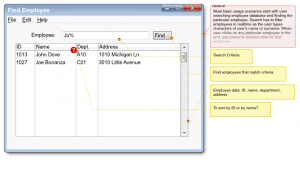
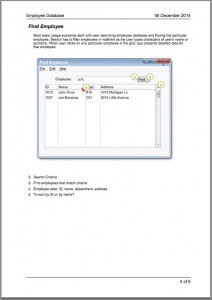
Find Employee screen:
Employee Details screen:
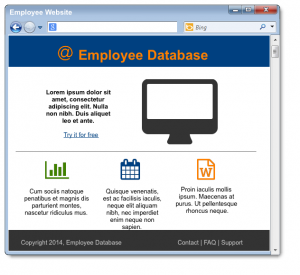
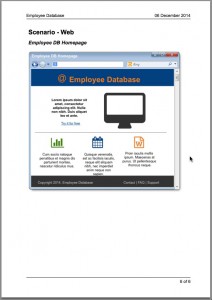
Employee Website web-page:
Note that each screen has a comment that’s marked as a “General” comment; this tells MockupScreens that this comment is not related to a particular widget but to the whole screen.
Export Project to PDF *
We have all we need to generate a specification. Let’s create a PDF:
- Choose Export submenu from the “File” main menu.
- Choose “Export to PDF”.
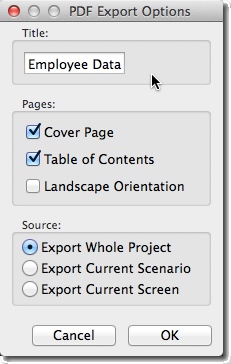
- Set export options like shown here:

Finally, save the generated PDF file. It opens automatically.
Generated PDF *
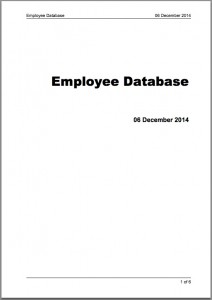
We have created PDF that has 6 pages all together (you can download it here).
- Cover page: date, title, etc.
- Table of Contents.
- One page (or more if single page is not enough for all the annotations) for each screen. It consists of:
- Screen name for a heading.
- General comments (if any) below.
- Screenshot itself.
- Comments, displayed as a bullets below the screen.
Here are all the pages. Click on each to see it in full size.